Being an e-learning professional is not exactly like being a firefighter or an astronaut, but we also share the basic human need of appearing as heroes to our children. Or at least showing them that our work is not just “staring at a computer screen and drinking coffee all day,” as my 10-year-old daughter gently puts it.
Fortunately, because of my line of work, I do possess a trick or two that can elicit a respectful nod of approval from my little girl, and this past Easter I decided to take full advantage of my previously underappreciated skills.
A few years ago, I made a strategic mistake when I decided to spice up a traditional Easter egg hunt. I wrote a series of little rhymes as clues for the whereabouts of each egg. Locate the first egg, find candy and a rhyme; the rhyme leads to the next egg—you get the idea.
This was of course a success, but the bar was now forever set very high—thus the strategic mistake. And now I am chained to perpetually produce something bigger and better than the previous year.
Challenge accepted!
This year I figured it was about time to incorporate my e-learning development skills, and take advantage of one of the professional tools that we so successfully employed in our business — Articulate Storyline®. To be quite honest, the idea was not original. I believe it was my coworker Cindy McCabe who first surfaced the notion of a Storyline-based treasure hunt for one of our clients. Adopt this for the 10-year-old audience, and you get the following recipe for some serious Dad appreciation:
Step 1
Come up with a bunch of interesting questions related to school subjects (don’t overdo it on the academics), personal experiences, family history, etc.
Anything will do, from basic geography…

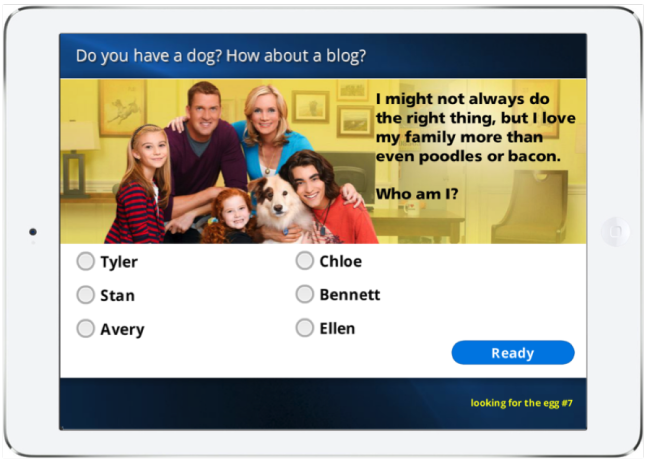
…to favorite TV shows…

…to the “Find an Object” type of image found on the open Web.

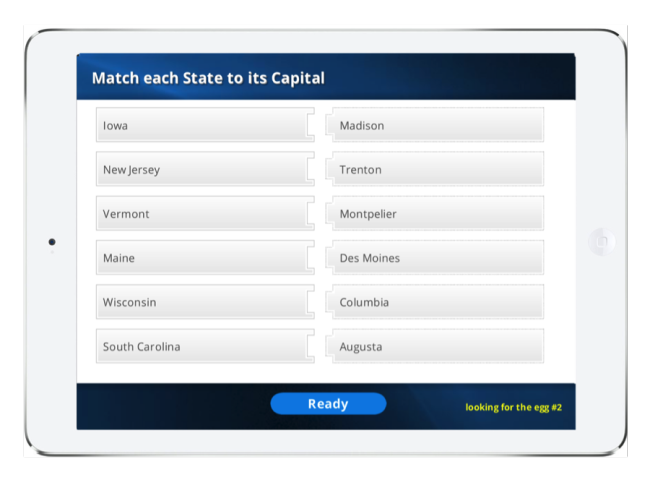
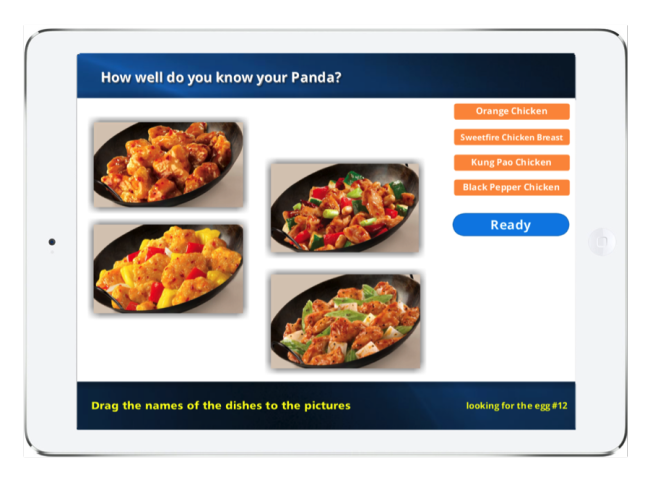
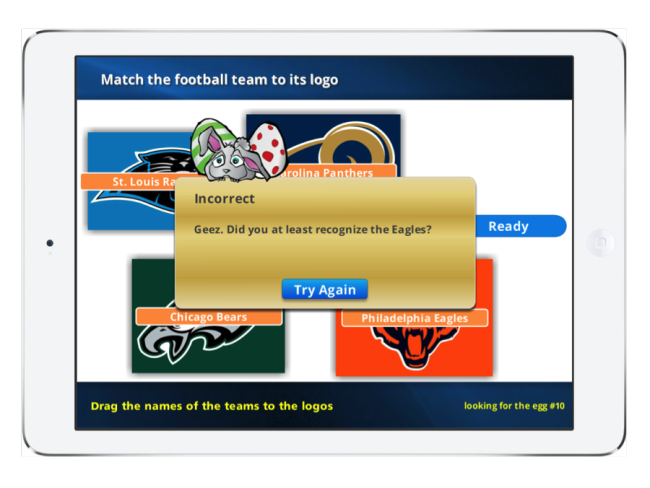
Incidentally, this is also your opportunity to go to town with all the different types of knowledge checks available in Storyline, including everyone’s favorite—drag-and-drop.

Step 2
Organize questions in clusters of three to four questions per group. My little “learner” must answer each question to progress.
Step 3
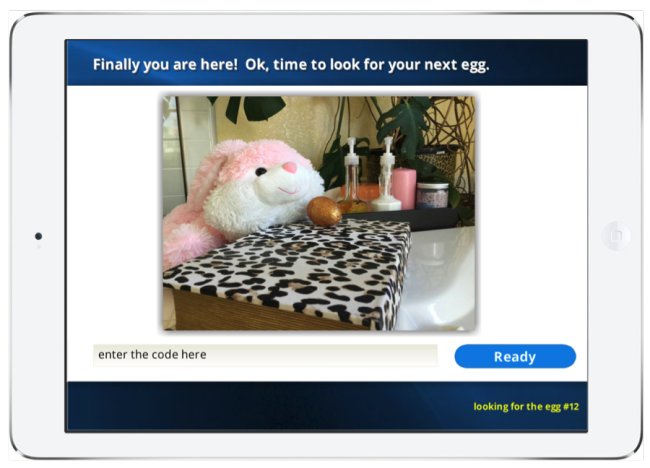
At the end of each cluster, there is a visual clue to the location of the egg. Namely, a photo of the generic area, with the sneaky Easter Bunny visible in each photo.

Step 4
Inside each egg, there is a little toy, a candy, or a dollar bill, as well as a piece of paper with the password. The password is required to progress in the game.
Step 5
Repeat 15 times (for 15 eggs hidden around the house), and watch and smile as your hunter faces some serious challenges.
Step 6
Spice it all up by using the easy-yet-fun capabilities of Storyline, such as adding funny sound effects to the correct/incorrect feedback, slick transitions between the pages, and a favorite music track to some of the screens.
Adding some humor in the incorrect feedback will also go a long way, as long as your content can pass the stern family compliance review.

Step 7
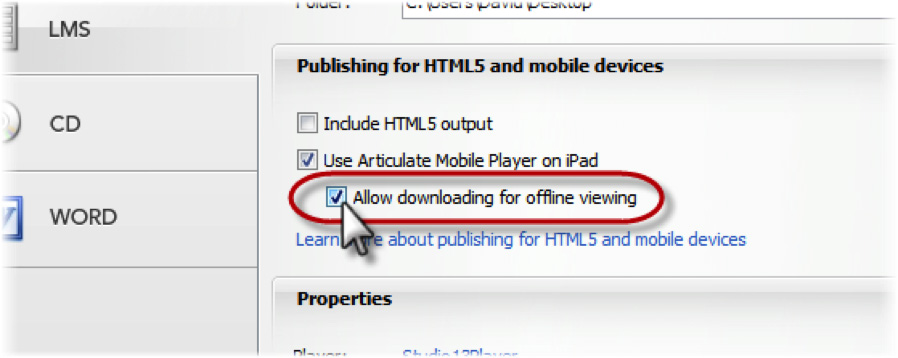
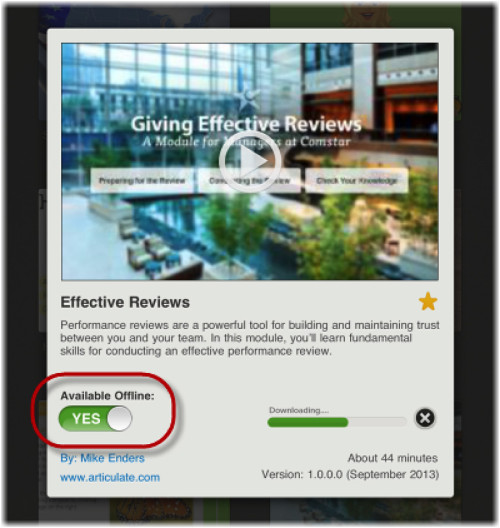
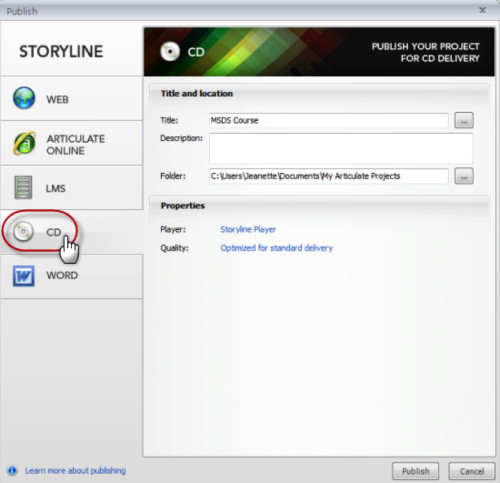
Publish the game for Articulate Mobile Player and make it available offline. Then run it on the child’s iPad® or Android™ tablet.
Step 8
Don’t forget to distribute the eggs to the pre-planned and pre-photographed locations, and be careful when you print and insert the passwords. One error, and your status of digital hero will be in serious jeopardy.
And so there you have it. A recipe to provide entertainment of serious value, and do it in style. This makes you cool and fun, and isn’t that what parenting (and e-learning) is all about?